前回の記事ではElasticsearchにnginxとSidekiqのログを投入しましたが、今回はこれらのログデータをKibanaでグラフ化していきます。
- ElasticsearchとKibanaを立ち上げてみる
- LogstashでElasticsearchにログを取り込んでみる
- KibanaでElasticsearchのデータを可視化する←イマココ
- FilebeatとLogstashでリモートのログを安全に転送する
Kibanaでは柔軟なクエリ機能を使って多彩なグラフを表示できますが、基本的な流れは以下の通りです。
- グラフの種類を選択する
- 可視化するインデックスパターンを選ぶ
- 集約する単位を決め、何についての統計を取るのか決める
- イベントを絞り込むフィルタを設定する
- 細かい表示を整える
nginx
ステータスコード別リクエスト数
まずはHTTPリクエストの数をステータスコード別に時系列で可視化します。
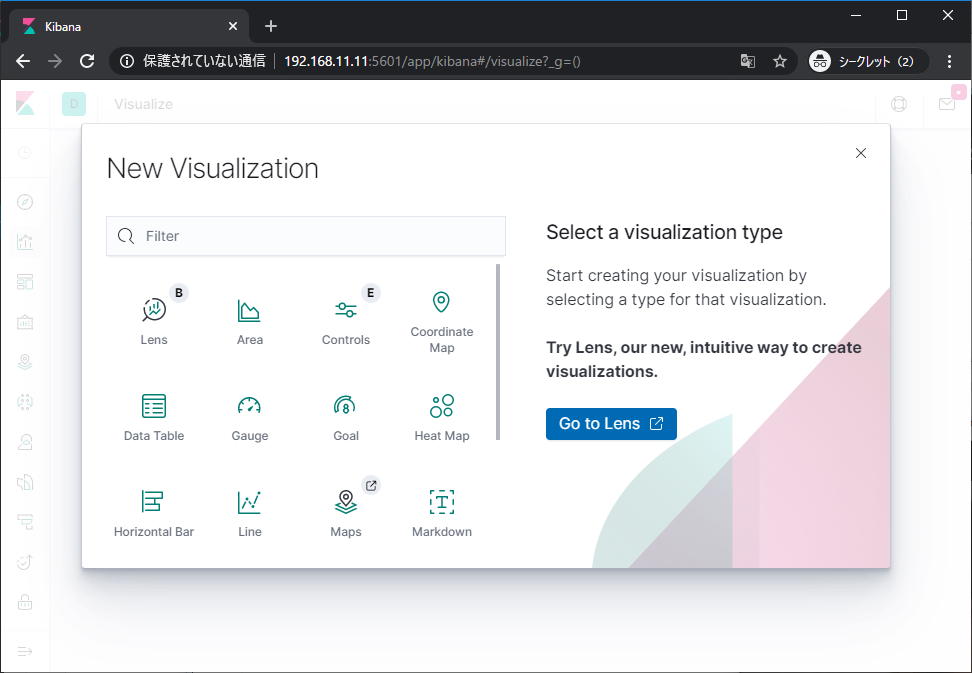
KibanaのVisualizeタブを開き、Create Visualizationをクリックすると、作成するグラフの種類を聞かれるのでLineをクリック。

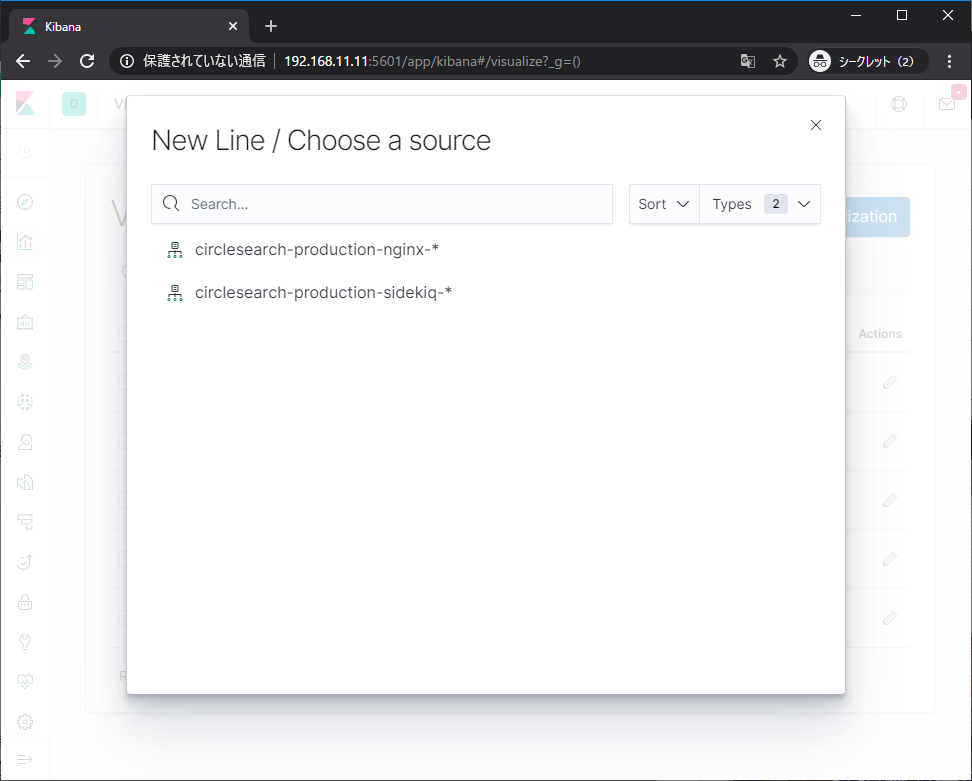
次に表示されるインデックスパターンの中から利用するソースを選択します。

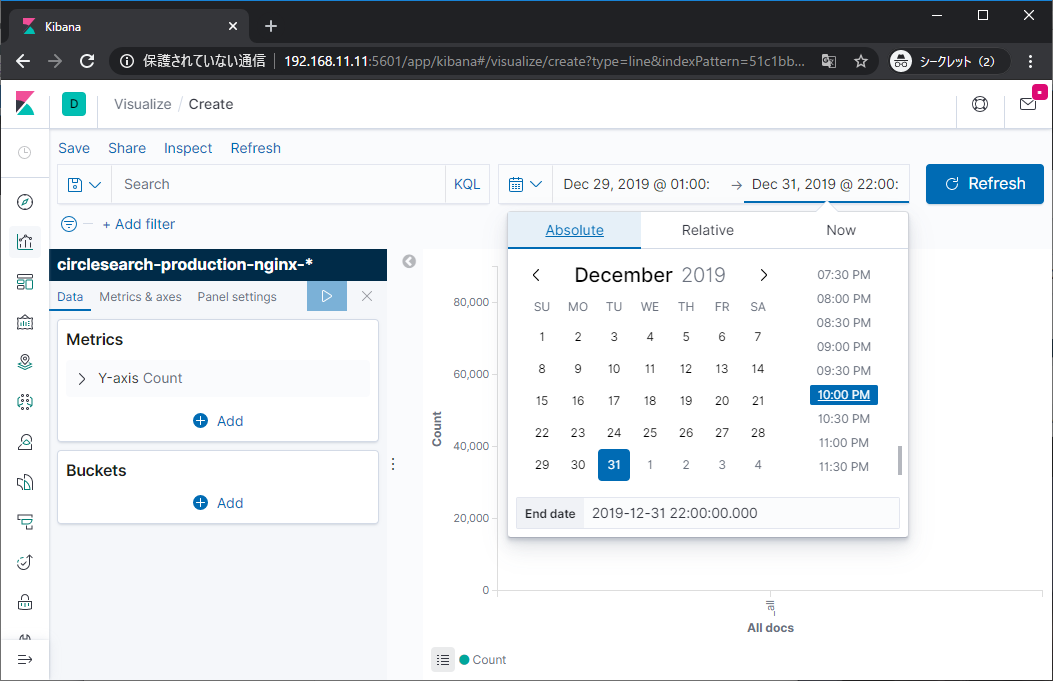
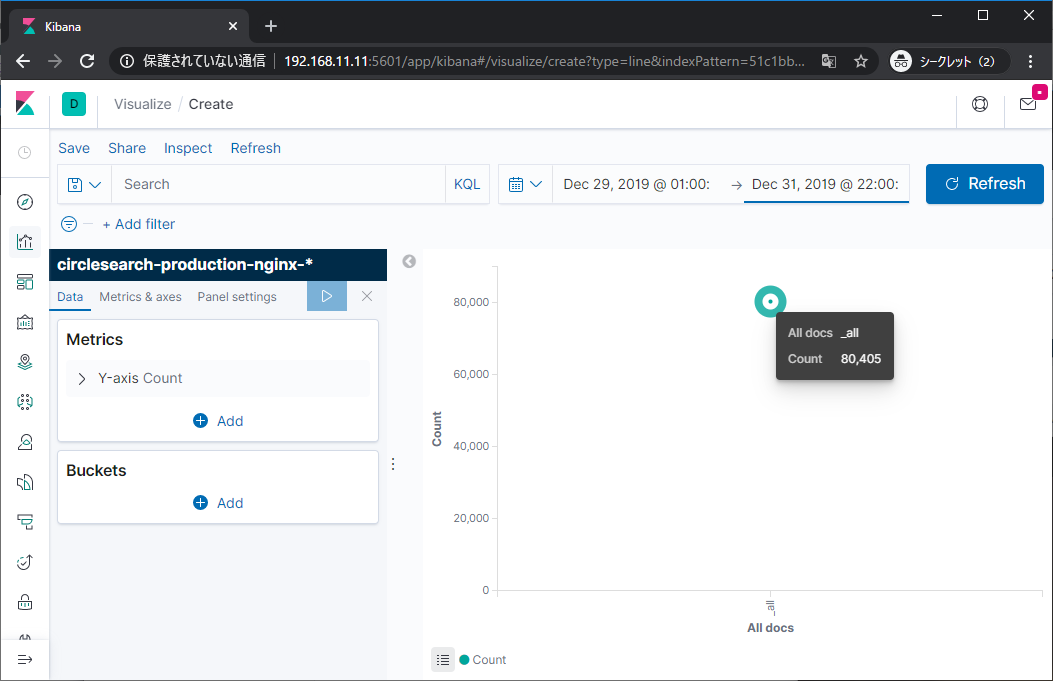
早速グラフが出てきますが、初期状態では時間範囲が直近15分になっていて何も表示されません。
とりあえず投入したデータが含まれる時間帯を指定します。

するとグラフの表示が変化しますが、まだX軸の設定をしていないのでイベントの総数がぽつんと出てくるだけとなっています。

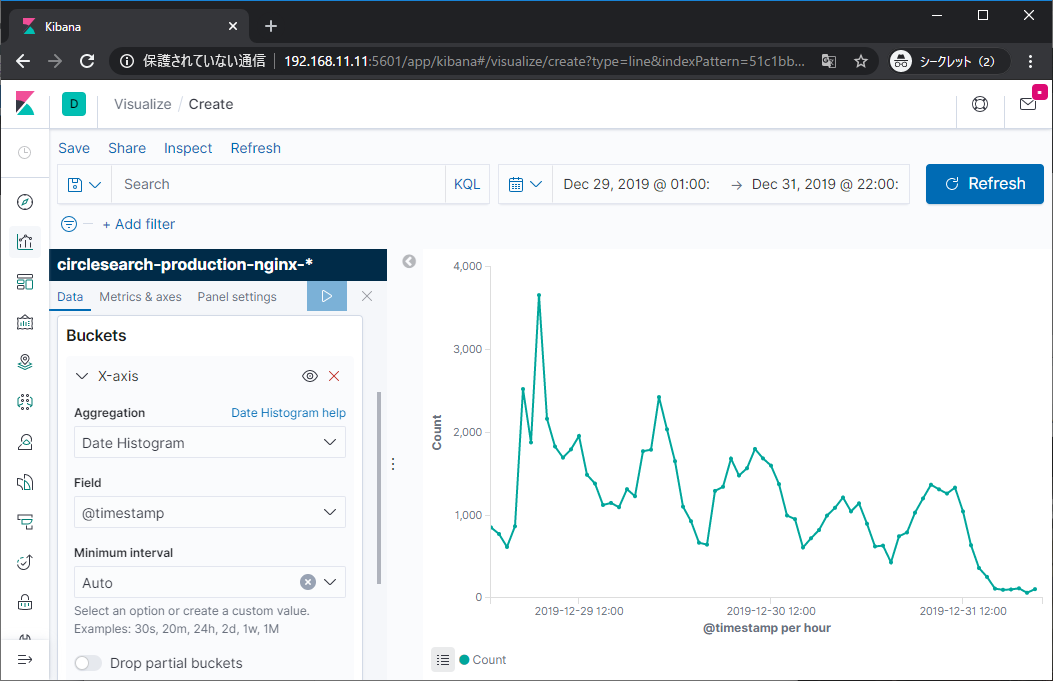
ここでX軸を時刻に指定するためにBucketsからX-axisを選びます。
AggregationにDate Histogramを指定すると、どのフィールドを使うか聞かれるのでFieldで指定します。
このまま青いApply changesをクリックすると設定が反映され、時系列のアクセス数が表示できます。

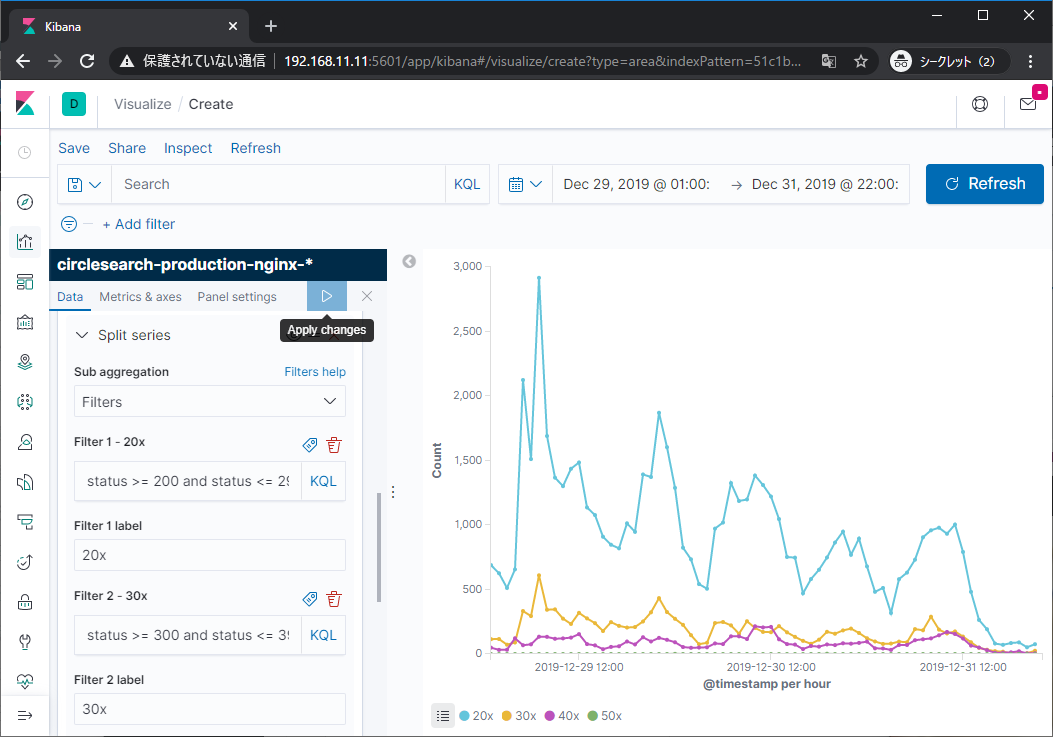
ここからステータスコードでイベントを分けていきます。
BucketsからSplit seriesを選択し、Sub aggregationにFiltersを指定するとフィルタを指定できるようになります。
今回はステータスコード別に振り分けるのでフィルタのクエリにstatus >= 200 and status <= 299と入力し、タグのアイコンをクリックして出現するラベルに20xと入力します。下にあるAdd filterをクリックして同様に300/400/500番台ごとに設定し終えたら再びApply changesをクリックして反映します。

ちなみにMetrics & axesからMetricsのChart typeで折れ線グラフか面グラフか、Modeで積み上げて表示するか別個に表示するかを選択できるので、見やすく設定しておきます。
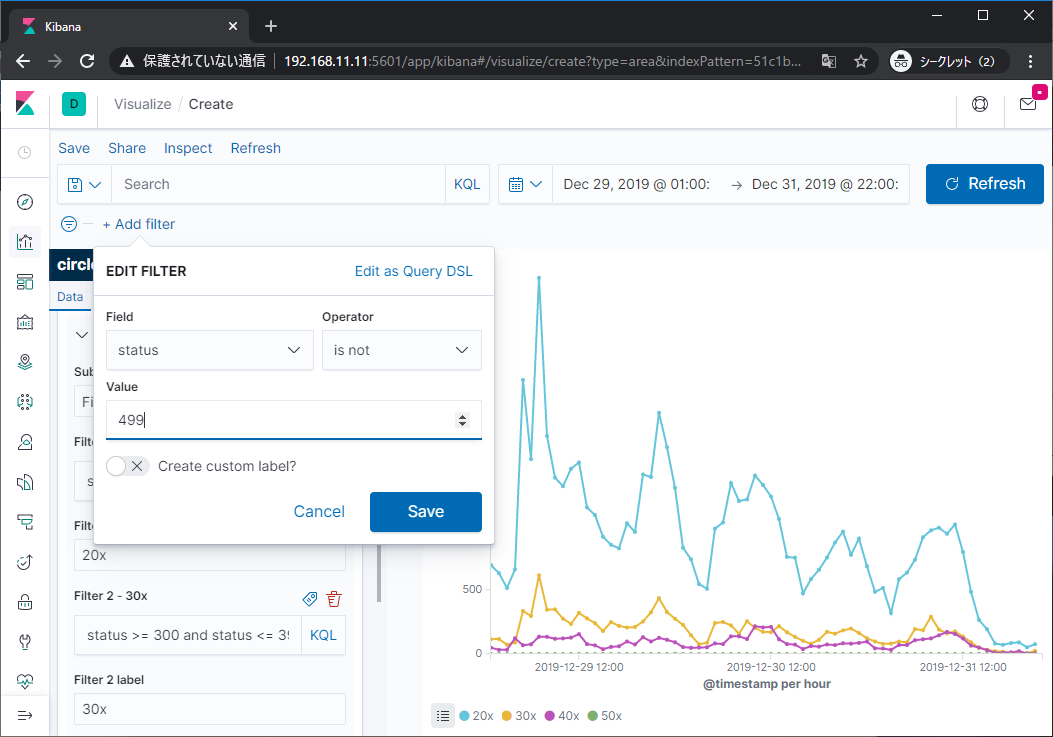
これで応答ごとにリクエスト数をグラフ表示できるようになりましたが、nginxは「クライアントが通信中にコネクションを切断した」場合にステータスコード499を記録しています。
これを除外するために、左上のクエリ入力欄の下にあるAdd filterをクリックしてFieldにstatus、Operatorにis notを指定し、Valueに499と入力して除外する設定を付け加えます。

このようにして、管理画面のパスなどノイズとなるイベントを必要に応じて除外しておきます。
設定を終えたらグラフ左上のSaveから名前を付けて保存します。
リファラごとのランディング数
続いてどのサイトから多くアクセスされているかをリクエストのリファラごとに集約して可視化してみます。
先ほどと同様Create VisualizationからBarを選択して棒グラフを作成します。
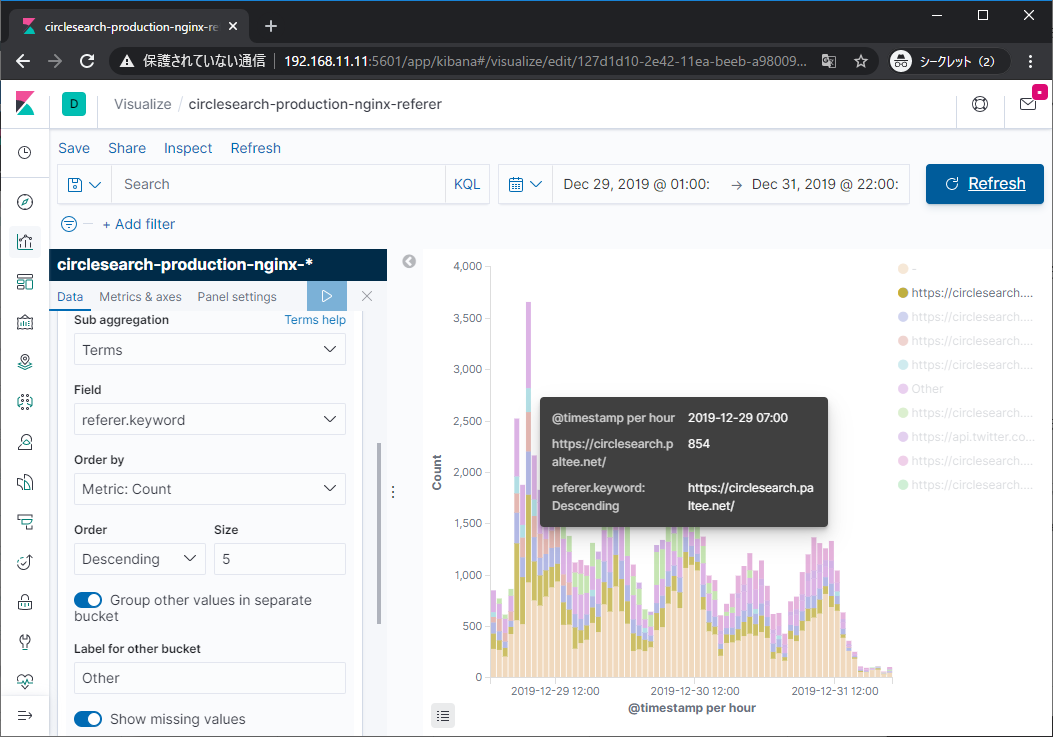
BucketsのX-axisもDate histogramから@timestampを選択、Sprit seriesのSub aggregationにはTermsを指定します。
Fieldにはreferer.keywordを指定し(なぜかrefererはない)、OrderはDescendingで適用すると、リファラごとのリクエスト数が画像のようにグラフ化できます。

しかし、よく見るとサイト自体のドメインや-と意味のない文字列がリファラとなっているリクエストが多くカウントされていてノイズとなっています。
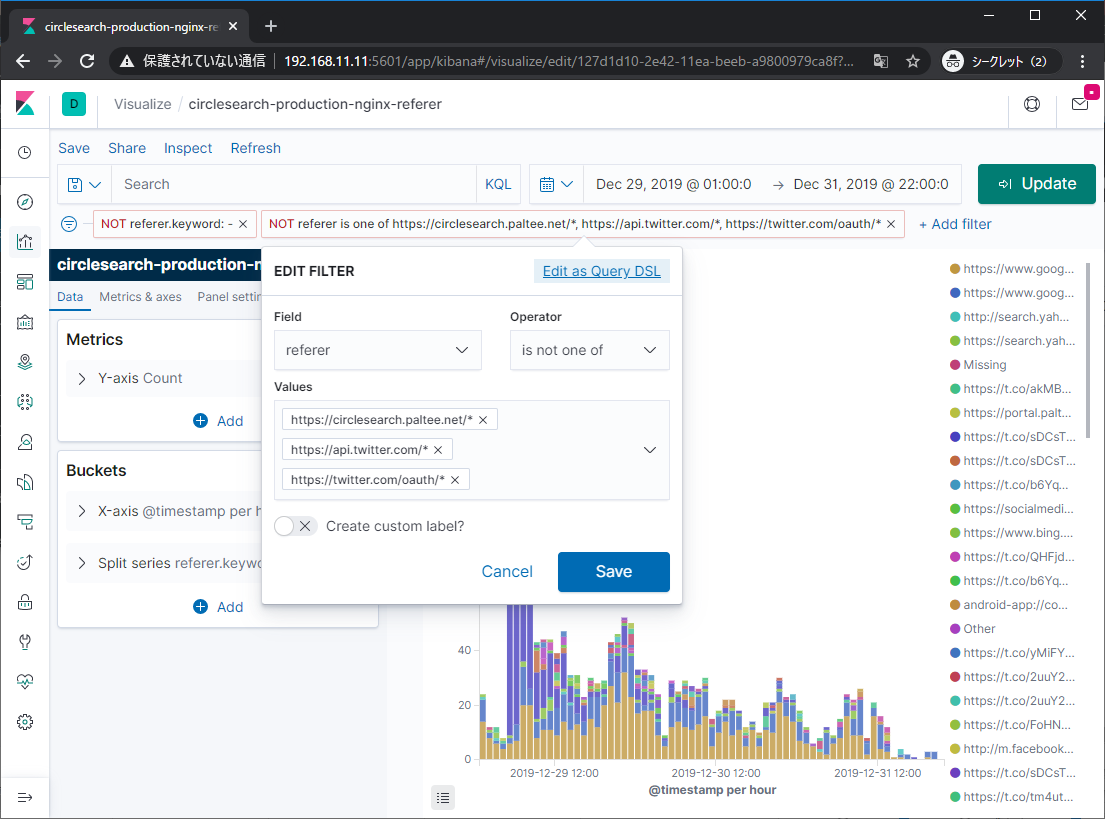
先ほどと同様にフィルタを適用してこれらのノイズを除外します。
調べてみたところ、keywordは完全一致で検索するようなので-はreferer.keywordで除外し、ワイルドカードを使うhttps://api.twitter.com/*などはrefererで除外しています。

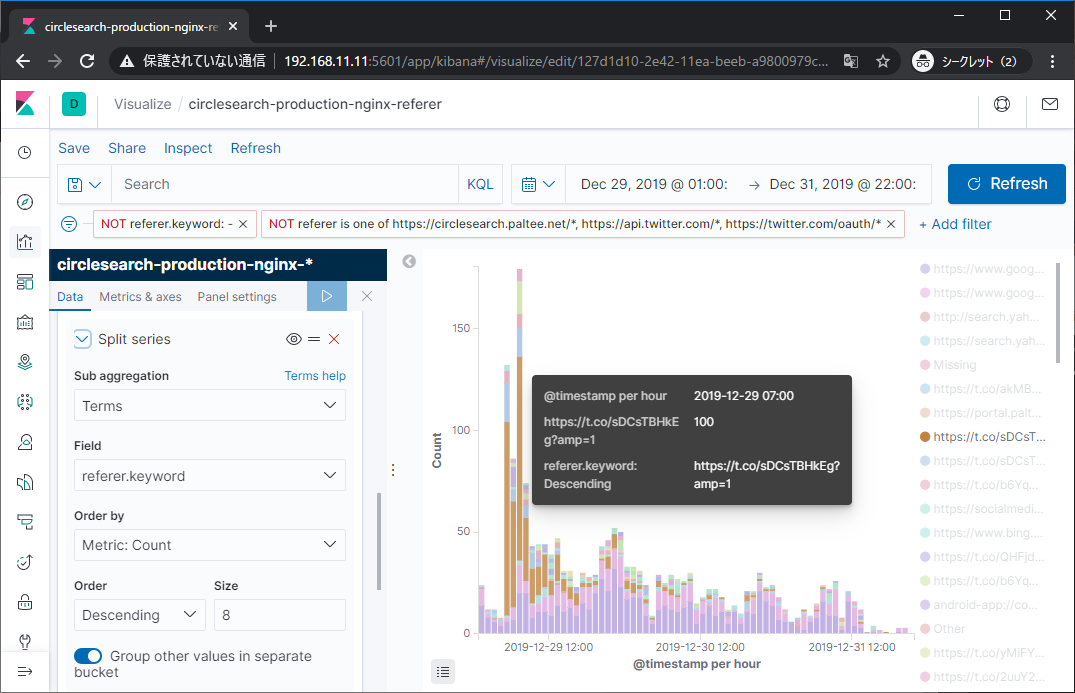
ここまでの結果を先ほどと同様にSaveで保存します。これでサイトがどこから多く参照されているのか分かるようになりました。
実際にグラフを見てみると特定の時間帯でツイート中のリンク(t.co)経由でのアクセスが増加していることが見てとれます。

Sidekiq
実行時間ごとのジョブ実行数
Sidekiqログはまずジョブの実行数を実行時間に基づいてグラフ化してみます。
折れ線グラフを作成し、最初にDate HistogramでX-axisを作成します。
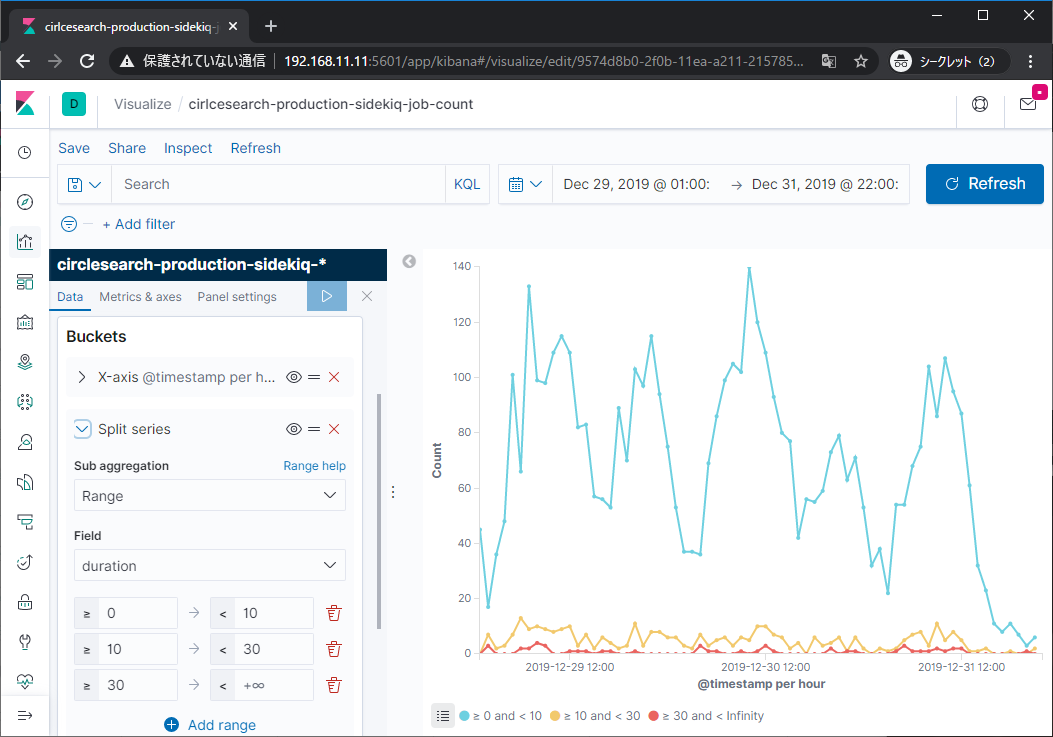
ここでSplit seriesのSub aggregationでRangeを選択すると、フィールドと集約する範囲を指定できるようになります。
Fieldにdurationを指定し、10秒未満/30秒未満/30秒以上の3つに区分して表示することにしました。

平均実行時間と最大実行時間の推移
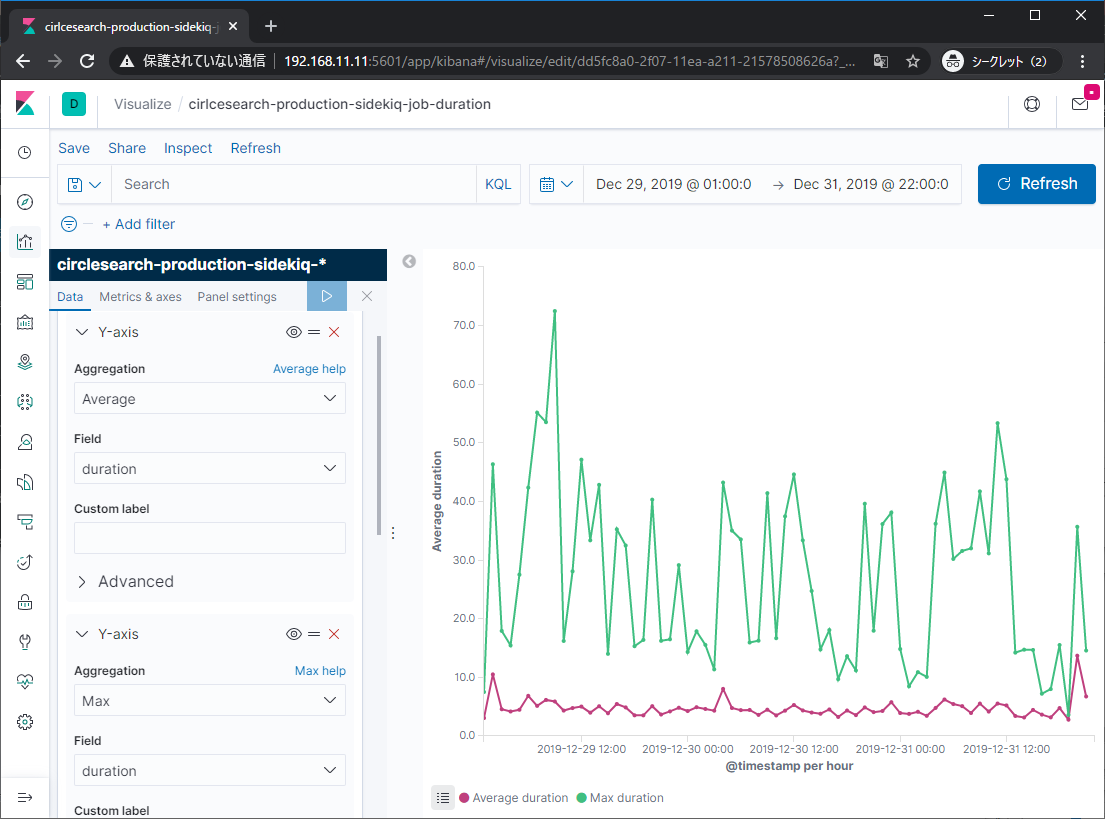
続いてジョブの実行時間の傾向を把握するために、時刻ごとの平均と最大実行時間をグラフにします。
ここでも折れ線グラフを追加し、X-axisのFieldに@timestampを指定、さらに2つのY-axisを追加します。Y-axisのFieldにdurationを、AggregationにAverageとMaxをそれぞれ指定すると画像のようなグラフが得られます。

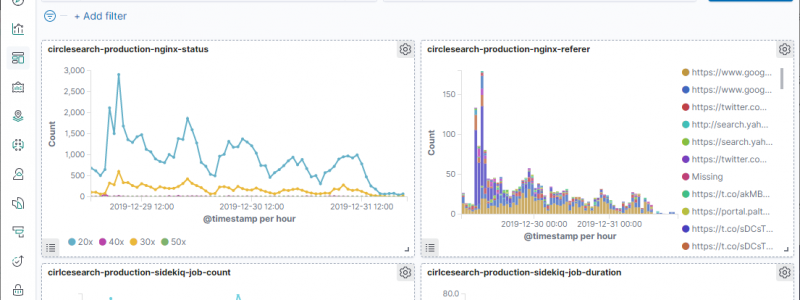
ダッシュボードにまとめる
Kibanaでは、作成した複数のVisualizationを一括で表示するためにDashboardを利用することができます。最後に今回作成したVisualizationをDashboardにまとめます。
ダッシュボードの作成
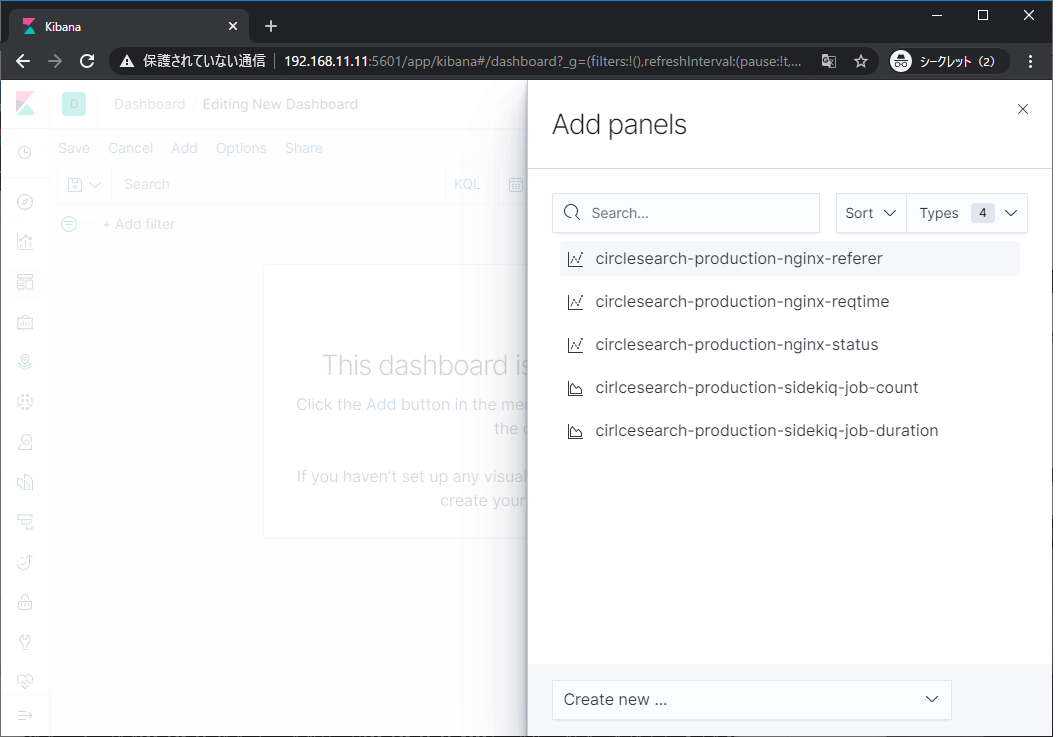
Dashboardタブを開き、Create new dashboardをクリックして編集画面を開きます。
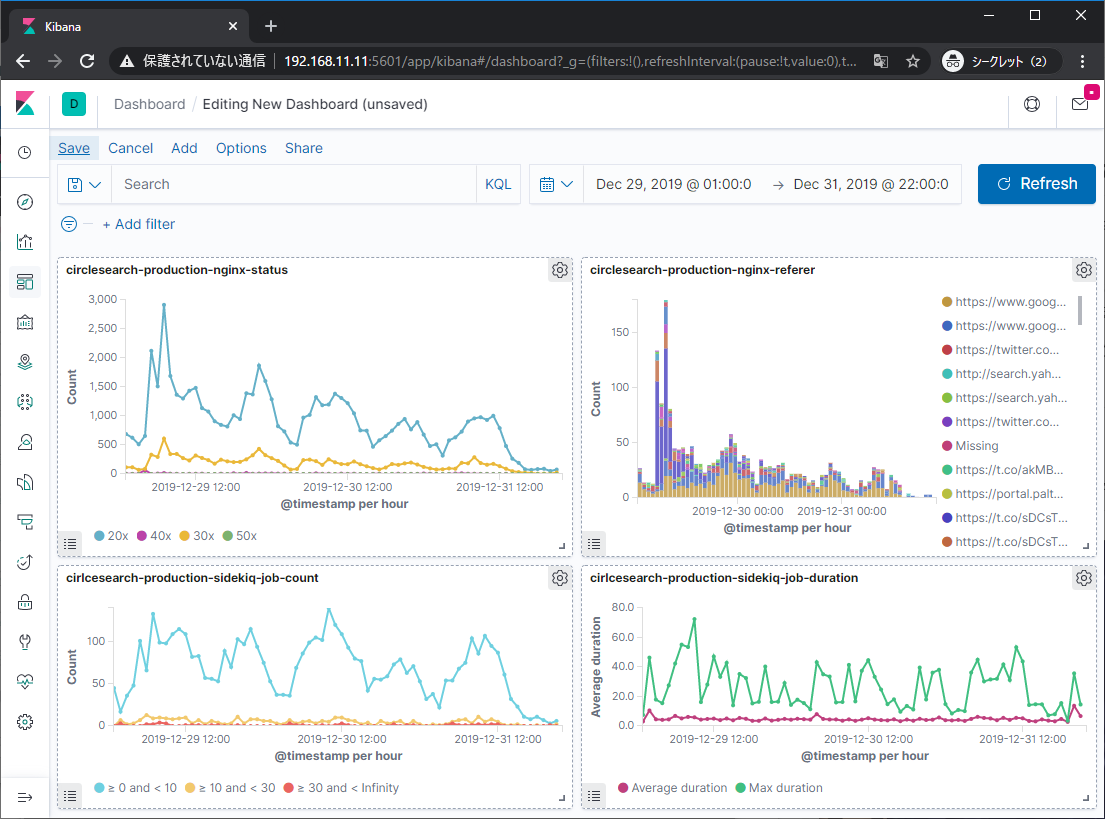
画面左上のAddをクリックすると作成したVisualizationが一覧で出てくるので、クリックしてダッシュボードに追加していきます。

各Visualizationの右下をつかんでドラッグすると大きさを変更できるので、見やすいサイズに調整します。

いい感じになったら左上のSaveから名前を付けて保存します。
ダッシュボードで絞り込む
Visualizationのみならず、Dashboardでもデータを絞り込むことができます。
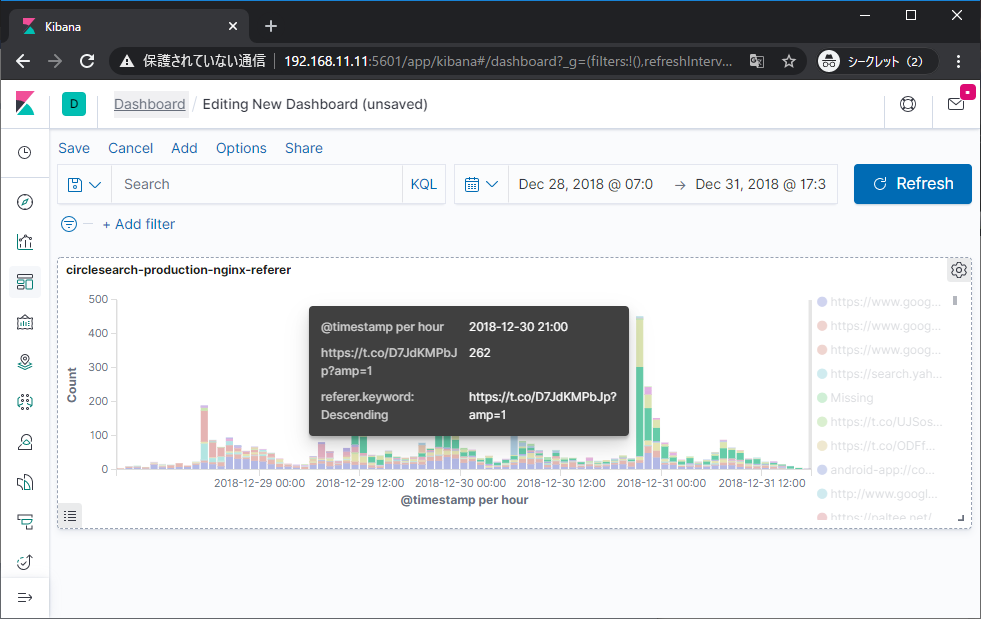
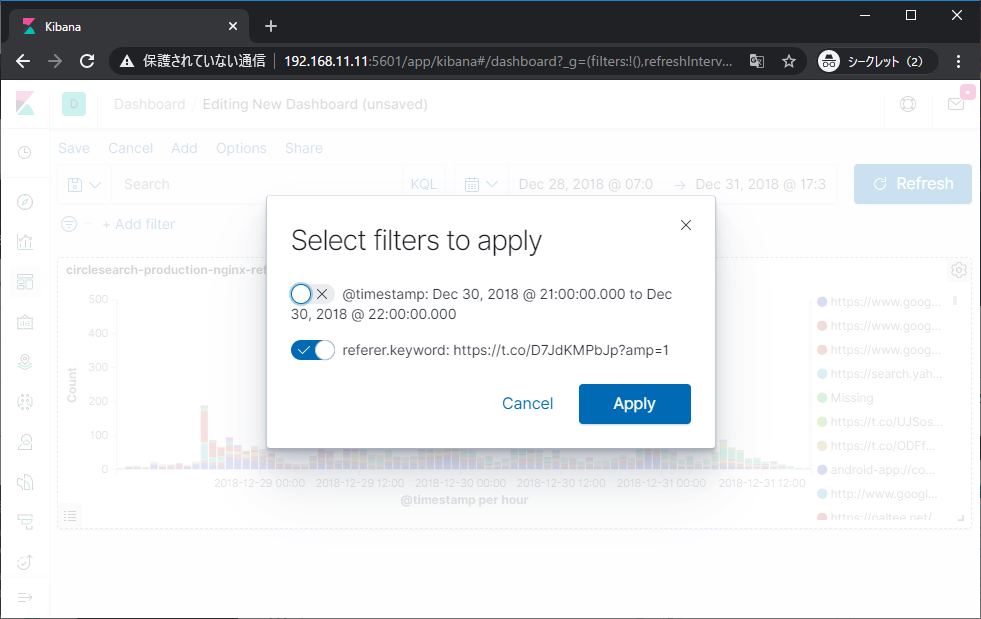
グラフをクリックすると対応した項目でフィルタを選択できるようになります。

ここではリファラの検索文字列を指定する形でフィルタを選択します。

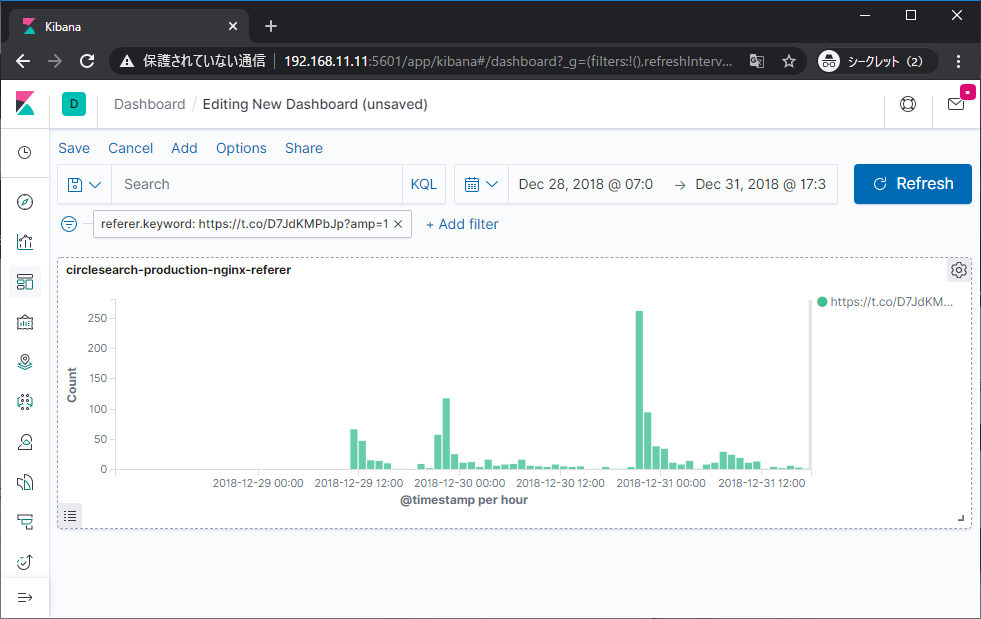
このまま適用するとパラメータでフィルタされた結果が出てきます。意外とつぶやかれてから時間が経過して参照数が増えている様子がわかります。数クリックで絞り込めるので便利ですねえ。

まとめ
今回はElasticsearchに取り込んだデータをKibanaで可視化しました。
Dashboardを表示してると仕事してるっぽくなっていいですね。
調べている途中で過去のKibanaの画面を見ましたが、Kibana6と比べるとKibana7はビジュアルがスッキリした感じになって美しいですね。惚れ惚れしちゃいます。
ここまでで一通りのログの可視化ができましたが、最後はリアルタイムログ転送にトライして一区切りにしたいと思います。